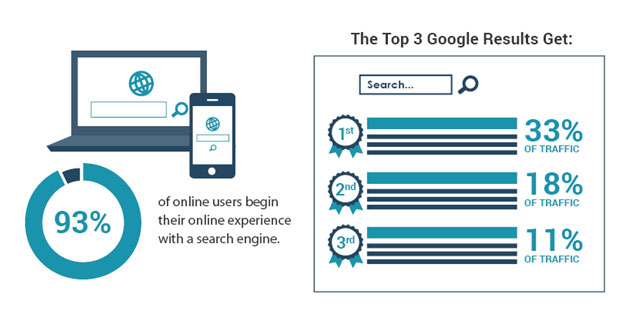
Well, answer this simple question, what’s the use of a website with a great design and a great website copy, if people can’t find the website? “Null”. Some researchers in their studies have found out that 93% of online experiences begin with a search engine.

But, but, but… how will visitors visit your website when you are not even harboring somewhere near the first-page result of Google?
So companies pay Google to place their company ad at the top of the search engine result pages when companies Google for certain keywords.

But, again, paid searches do not garner the type of traffic a company looks for when they opt for paid ads.
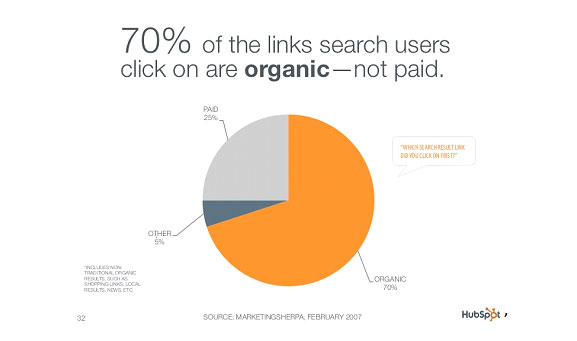
So with the surge of new and pronounced studies, it is revealed that organic ads get 70% more results than paid ads.(HubSpot)

So companies again thought the better of it and found out that in order to generate more traffic it is important to rank organically.
How? With the only language the SEO understands- TAGS
The company that has mastered SEO services in Phoenix, Arizona will tell you about important HTML tags briefly.
Title Tag
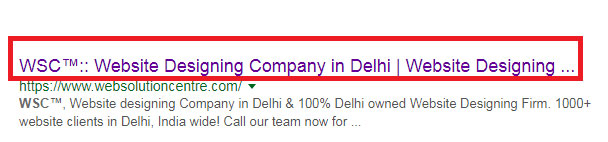
HTML title tag is arguably the most important and quintessential on-page SEO factor when it comes to increasing the website traffic. Think of titles as the chapter of your website, it needs to be clearly defined and compelling. Title tags help visitors as well as search engines to decide what your website is all about, the content you are displaying and what each page is trying to tell.
Title Tag Code: <title>WSC™:: Website Designing Company in Delhi | Website Designing India</title>

It is important to incorporate keywords that you target with your content in your title tag since they end up as links to your web page.
Meta Description Tag
Meta description tags give a brief snippet about your website to the users so that they can understand what you do and what your website provides with those 150 character summary. They appear just below the blue clickable links known as Title Tags in a search engine result page (SERP). If your website has a compelling Meta Description, it will not only help you rank higher on Google, but it will also sell the “click” with an appealing copy.

Needless to say, the keyword that you have used in the title tag must also be used in the Meta description, so that the search engines can easily understand what your site is all about.
Header Tag
Header tag refers to the HTML attribute that is used to distinguish headings and subheadings within your content from other types of text. There are several different header tags. On the basis of your website format, you may have h1, h2, h3 and sometimes h4 and h5 tag. These tags usually display the relevancy and important each word or phrase has on the website page and can effectively help your search engine rankings.
Header Tag Code: <article>
<header>
<h1>Most important heading here</h1>
<h3>Less important heading here</h3>
<p>Some additional information here</p>
</header>
<p>Lorem Ipsum dolor set amet….</p>
</article>
To be continued….